Manatee in Florida - Paul E Tessier/Cavan Images/Offset by Shutterstock)

分享博客图片:Manatee in Florida - Paul E Tessier/Cavan Images/Offset by Shutterstock)图片分享,每日一图每天提供不一样的风景图片,仅供参考,下载作为桌面壁纸使用
2021_11_14免费代理IP分享
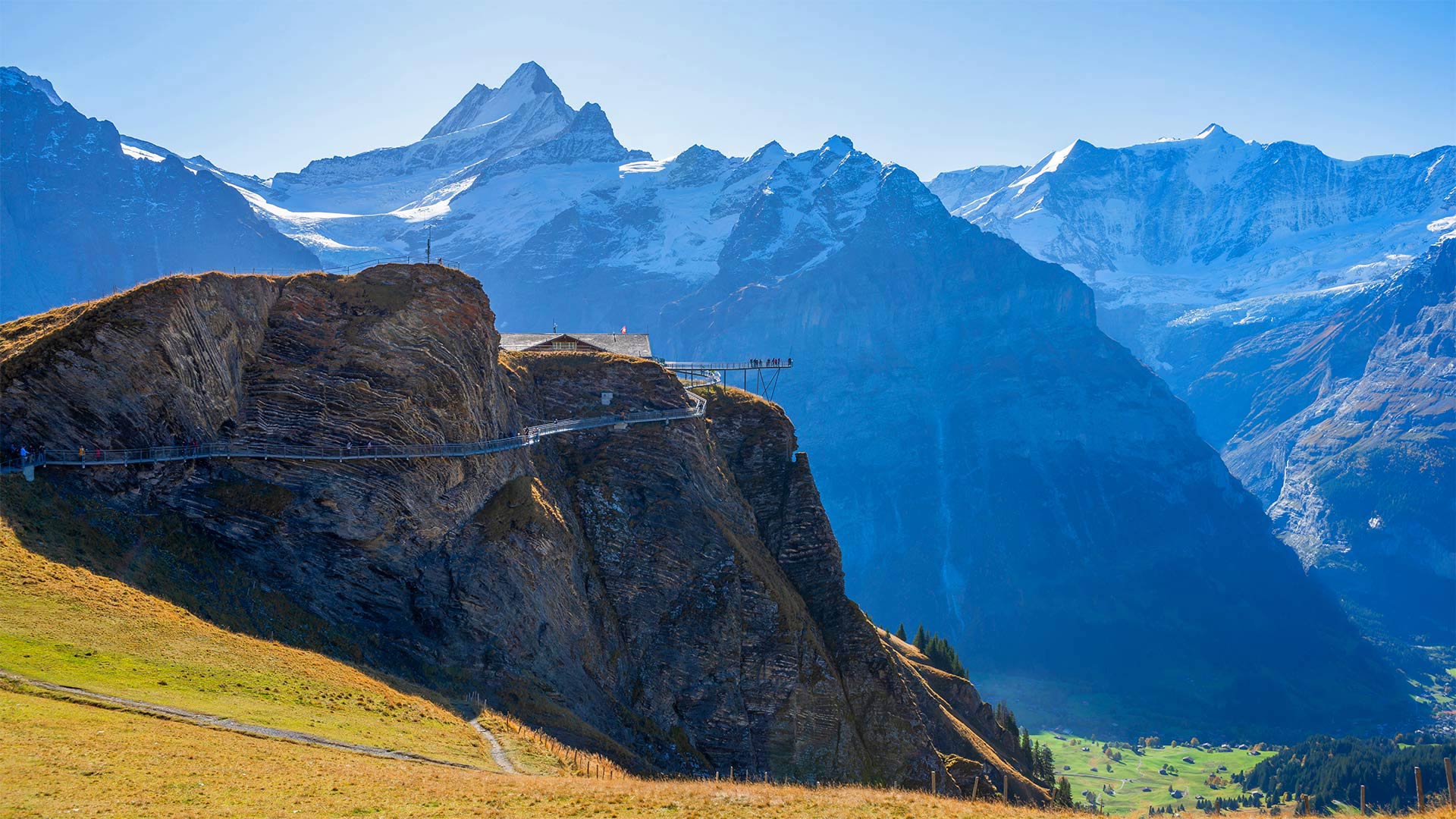
First Cliff Walk on First near Grindelwald, Switzerland - Hans-Georg Eiben/eStock Photo)

分享博客图片:First Cliff Walk on First near Grindelwald, Switzerland - Hans-Georg Eiben/eStock Photo)图片分享,每日一图每天提供不一样的风景图片,仅供参考,下载作为桌面壁纸使用
2021_11_13免费代理IP分享
Aerial view of El Tajo gorge and the Puente Nuevo bridge in Ronda, Málaga, Spain - Jude Newkirk/Amazing Aerial Agency)

分享博客图片:Aerial view of El Tajo gorge and the Puente Nuevo bridge in Ronda, Málaga, Spain - Jude Newkirk/Amazing Aerial Agency)图片分享,每日一图每天提供不一样的风景图片,仅供参考,下载作为桌面壁纸使用
2021_11_12免费代理IP分享
学习安装vuepress教程
本文是基于linux搭建vuepress
创建vuepress项目文件夹
可以右键手动新建,也可以使用 mkdir 命令新建:
1 | mkdir vuepress |
全局安装 VuePress命令
1 | npm install -g vuepress |
会出现两个安装提示,默认即可,耐心等待软件安装完成。
进入 vuepress 文件夹,初始化项目
使用 npm init 或 npm init -y(默认yes)
1 | npm init -y |
创建文件夹和文件
在 vuepress 文件夹中创建 docs 文件夹,在 docs 中创建 .vuepress 文件夹,在.vuepress中创建 public 文件夹和 config.js 文件,最终项目结构如下所示:
1 | vuepressBlogDemo |
在 config.js 文件中配置网站标题、描述、主题等信息
1 | module.exports = { |
在 package.json 文件里添加两个启动命令
1 | "scripts": { |
一切就绪快去跑起来看看吧
1 | npm run dev |
以上就是安装vuepress的全过程。
Beavers Bend Resort Park near Broken Bow, Oklahoma - Inge Johnsson/Alamy)

分享博客图片:Beavers Bend Resort Park near Broken Bow, Oklahoma - Inge Johnsson/Alamy)图片分享,每日一图每天提供不一样的风景图片,仅供参考,下载作为桌面壁纸使用